Home> blogging Archives
Recently in blogging Category
エゴグラム
- August 27, 2007 7:12 AM
- blogging
目を疑ったがフツーらしい。...ホンマですか。
私が普通だったら世の中かなり異常だと思うんだけれど、そういや普通の人って実は珍しいから異常だって云う話も聞いたことあるなぁ。
取り敢えずやってみたい人は↓へどうぞ。
人間研究所
「エゴグラム」は、アメリカの心理学者J.M.デュセイが開発した性格分析法で、世界中で広範囲な分野に用いられ高い評価を得ている心理学手法です。
「エゴグラム」は、人の心を下図のような5つの領域に分類してグラフにしたものです。
人間研究所では、50個の質問からこのグラフを作り、グラフの形状から、人間の性格を22タイプに分類する「究極性格診断」を、福島寛氏と共同で開発。6000人に実験を行い、この方法に90%以上の的中率があることを証明しました。
- Comments: 0
- TrackBacks: 0
MT4Beta7でやっと動いた
- July 19, 2007 4:59 AM
- blogging
MySQLを使いたくないので、というかmt-staticディレクトリを何故かインストーラに認識して貰えなくて諦めてたんですが、「そういやSQLiteにも対応してくれたんだっけなー」と思って下記みたいにmt-config.cgiに書き込んでMT4Beta7を叩いてみたら動きました。
CGIPath https://ドメイン名/インストールしたディレクトリ/
StaticWebPath https://ドメイン名/インストールしたディレクトリ/mt-static
ObjectDriver DBI::sqlite
Database /home/ユーザ名/public_html/インストールしたディレクトリ/db/sqlite/mtdb
環境は各自のサーバに合わせて読み替えて下さい。
(取り敢えずこの4点+空のDBファイルでインストーラは起動しましたよ、ちうことで)
Beta1でmt-config.cgiの書き換えに失敗してからBeta5まではインストーラ任せで失敗し続けていたので、Beta7以前でもこの方法で動いたのか謎です。
取り敢えずMT4ローンチしたら移行出来そうです。
(現行のMT3.2よりもっさりしてる感は有るんですけど)
話変わって今使っているMT3.2の挙動も妙に重くなってきたんで、↓のツールでバキューム試してみました。
TkSQLite - mynote
TkSQLite - mynote
スタンドアロン版をダウンロードしてきて、SQLiteで使ってるdbファイルをローカルにダウンロードしたものを上記プログラムから開いてやって、Vacuumコマンドを適用してやれば最適化してくれます。
7MB強のDBファイルが約5MBになって、インタフェースの応答性がマシになりましたよ。
ちうことで仕事に戻ります。あぁ楽しかった。
- Comments: 0
- TrackBacks: 0
午前4時の休憩中
- June 18, 2007 4:21 AM
- blogging
仕事終わったけど、若干私用でやっつけないといけない件が溜まってるので徹夜になるなぁ。
ということで休憩中...
脳内メーカー
名前を入力すると脳内イメージが表示されます
やってみた。

うわはは何だよ嘘と愛と秘め事ってw
けど休みは本気で欲しいなー
- Comments: 0
- TrackBacks: 0
MT4はオープンソースらしい
- June 5, 2007 11:17 PM
- blogging
MT4をテストインストールしようと環境チェック掛けてみたら、以下のオプションモジュールが入ってませんよ、と言われたのでまず入れてみた。
Net::LDAP
IO::Socket::SSL
Cache::Memcached
IO::Compress::Gzip
IO::Uncompress::Gunzip
PerlのこういうトコはPHPでPEARモジュール持ってくるより管理が全然楽でいいなぁ。
仕事の合間にちょろっとダウンロードしてみて、結局アップグレードスクリプトが走らなかったのでインストールには失敗してますが何か?
(fcgi環境とかが原因では無さ気...何とバッティングしてるのかなぁ)
ということで他のサイトでスクリーンショットを見たりしただけなのですが、MT4は基本オープンソースになったりUIが大幅に変更されたりで大変な事になりそうな感じです。
で、個人的に気になる点がいくつか。
Six Apart: Movable Type 4 ベータ・リリースについて
提供予定の新機能
Movable Type 4 では以下のような機能を、鋭意開発中です。
・ブログ記事以外の、コンテンツページの作成と管理
・スパム・フィルター機能の強化
・ファイル・マネジメント
・複数ブログのまとめ (アグリゲーション) 機能
・ユーザ登録、認証機能の拡充
・OpenID のサポート
・バックグランンドでの構築処理
・投稿者ごとのアーカイブ
・などなど
ほうほう、ページ作成管理も強化されますか。
ウチのサイトの公開ページや管理用ページは軒並みMTのテンプレート機能で書き出してあったりするので、もう少し楽になりそうですな。
バックグラウンド処理とかOpenIDサポートとかも便利そう。
えーと他には...ん?
Movable Type 4 では以下のような機能を、鋭意開発中です。
・ファイル・マネジメント
...ファイルマネジメント?
本当に、本当にちゃんと手を付けるんですね!?
2.6系から触ってきて不満だけしか残ってない所ですよ!?
まぁだからSP4MT書いたりPHIE書いたりしてるんですけど。
こうなると補助スクリプト作成は暫く様子見たほうがいいのかな...目的もUI被ったらあんまり意味無いし...
でもスクリーンショット見てる限りだとあんまり冒険しなさそうというか、現行のものから大幅に良くなる気配が無さそうというか...
全然良くなってなかったら、PHPでモック作ってPerlに移植してMTOSにコミットとか考えるかも。
一応期待してますのでしっかり改良お願いしますSixApartさん。
- Comments: 0
- TrackBacks: 0
莫迦だねルリオの思う壺さ
- May 20, 2007 1:59 PM
- blogging
アンカテさん経由。
ノッフ! - したいことを仕事にしたいという言説
したいことを仕事にしたいとかいう言説があります。
したいことを仕事に出来るかというと、僕は無理だと思う。
みんな我慢しているか、したいことに気付いてないだけなのです。
ノッフ! - したいことを仕事にしたいという言説 - コメント
fromdusktildawn 『
『「ひょうたん」は既に自分の中にある。ただ気がつかないだけです。』
よく観察してみましょう。それは「ほんとうに」ひょうたんですか?ひょうたんは既に自分のなかにあると思いこみたい誘惑に負けてしまっただけではありませんか?』
コメント欄が面白いのだけれど、ちょっと風車男ルリオを思い出した。
"ルリオを探す旅に疲れ果てて
君はどこかのつまらない娘に恋をして
もしかしてコレが幸せと思う
莫迦だねルリオの思う壺さ"
あぁ筋少のライヴ観に行きたい。
- Comments: 0
- TrackBacks: 0
何だろうね(ブロガー→結局ついったー)
- May 14, 2007 7:29 AM
- blogging
今朝はエライ早起きしてしまって、クローズアップ現代-アルファブロガー特集なんぞ今更ネットで見たりしたのですが、NHKが取り上げるとやはり堅いというか。
まぁこういうのも面白いですが。
自分自身がブロガーなのかといわれると、そんなこと微塵も思ってなくて、どうなんだろう、他の仕事をせずにフルタイムで出力する(もしくは普通のすごい人がフルタイムで掛からないと無理な質量の文章を出力する)のがブロガーなんでしょうか。
何故ブログ?と聞かれれば答えやすいのですけども。
「他に使いやすいCMSが無かったから。使いたい日記とメモとCMSが扱いやすく一緒くたになっていたから。当時は自分で1からシステムを組み立てる能力に欠けていたから(今でも充分欠けている!)。現状に満足していて、システムを更新するメリットが少ないから...」
だからトラックバックインタフェースとフィード配信システムを備えた日記を書いている。
Twitterを流し始めて、丁度RSSを読むような感じで登録させて貰ったりウロウロしてたりするわけだけど、この緩さというかぼんやりした感じはRSS購読しながらウェブログをやっている感じに非常に似ているような気がして、けどまだまだこのサービスが決定的ではない気もしている。
Twitter側としては完成したシステムなのだろうけども、これから新しい流れを作るかも知れない種類のベータサービスに参加しているような感覚が強い。
あと、ウェブサイトを持っていなくて、フィードを読むこともしない人はTwitterに大きな意味を見いだせないんじゃなかろうかとも思った。
何にせよ、
ウェブログ(日記/メモ)
オンラインブックマーク
フィードリーダ
の3種が無いと、インターネットは効率よく使えないと思う。
彷徨うだけならブラウザひとつで事足りるけど...
Twitterは些細な出力とそれを拾うシステムをコンパクトにまとめたニッチなサービスだと感じる。
またこの分野が人気になってくると事情が変わってくるんだろうな。
ちょうどiHome!から人が外へ出て行ったように(私的かつマイナーな例えで申し訳ない)、日本でAOLチャットクライアントを使う人が居なくなっていったように、twitterもそのうち人が離れていくように思える。
そういった瞬間にその場に居ることもまた貴重な体験だろう、と思いつつ今は楽しんでます。
- Comments: 0
- TrackBacks: 0
Twitterにも居る
- May 11, 2007 4:15 AM
- blogging
最近特に思うのだけれど、何かやっぱり朝から夕方までの間は仕事が進まない。
本来の仕事は文書作成/評価メインの筈なんだけど...関連要件の処理で本業が夜中に回るの何とか出来んもんかなー
むー...何か自分向けの私信みたいになってきたのでこの話題はこの辺で。
ということで今日は21時頃に会社を脱出して一旦帰宅、昨日貰った抗生物質投与して(耳から流し込む)また24時頃から会社に居ます。
夜はいい。割り込み処理が無くていい。
今日はヘッドフォン持ち込んだので更に集中出来るし。
(BGM://radioblogclub.com←そんなプロトコル無い)
暫くモリモリ作業した後、アカウント取ったままで放置してたたのを思い出して息抜きにtwitterにログインしてみたり。
GoogleTalkから更新できるみたいだけど、会社のPCで私的なIM立ち上げておくのもアレだしなー、と思ってたら英語版GoogleTalkのページにガジェットがあったのでOperaのサイドパネルへ格納しておいた。
う、これ気をつけないとグダグダ垂れ流しそうだな...
(デフォルトだとGoogleTalkの履歴にもTwitterに何を送ったか残る辺り微妙な)
取り敢えずインタフェースとして暫くは晒しておくので物好きな方はどうぞ↓
忙しいので「忙しい」とか書いてるだけかも知れないけど、週末になったらPHIEのコーディング進捗状況とか書いてるかも。
あんまりOutput先増やすの得意じゃないからなー。
さて続きやるか...
こんな生活続けていくと早死にするのかね。当面何ともならないけど。
- Comments: 0
- TrackBacks: 1
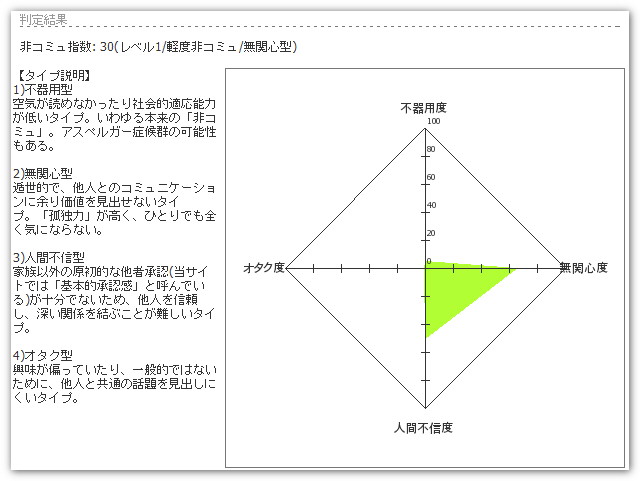
非コミュ指数テスト
- May 1, 2007 2:10 AM
- blogging
たまにやるよね。この手のテスト。
socioarc | 非コミュ指数テスト αver.
socioarc | 非コミュ指数テスト αver.
こんなだった。

わははは普段云ってることそのまま過ぎて面白い。
まぁ大体当たってるような、オタク度数が低いような...
- Comments: 0
- TrackBacks: 0
MovableType3.34入れたメモ
- February 12, 2007 2:16 AM
- blogging
サーバ移転時とかに読み返すため、自分用にメモ。
環境
VineLinux3.2 + Apache1.3 + Perl5.8 + SQLite な感じで。手順
mod_fastcgiを作業ディレクトリにwgetとかでダウンロードしてきて、
$ tar -xzvf /path/to/mod_fastcgi-2.4.2.tar.gz
$ cd mod_fastcgi-2.4.2
$ apxs -o mod_fastcgi.so -c *.c
$ apxs -i -a -n fastcgi mod_fastcgi.so
※↑実行する前にapxsにパスを通しておかないと出来ない
CPANから、FCGI と CGI::Fast をインストール...しても良いけど面倒なのでwebminからインストール(手抜き)。
テンポラリファイルとして、/tmp/fcgi_ipc/dynamicを作成し、ルート権限で707属性を与えておく(ディレクトリも!)。
で、Apacheの設定ファイルに以下を追記。
LoadModule fastcgi_module /(Apacheモジュールディレクトリとか)/mod_fastcgi.so
<IfModule mod_fastcgi.c>
FastCgiIpcDir /tmp/fcgi_ipc/
AddHandler fastcgi-script .fcgi
FastCgiConfig -autoUpdate
FastCgiConfig -maxProcesses 10 #5~10くらいが良さげ
FastCgiConfig -idle-timeout 320 #タイムアウト対策なので好みの長さに設定
</IfModule>
MovableTypeのFCGI化
FastCGI化したいスクリプトの拡張子を、cgiからfcgiに変更する。 で変更した場合は以下のようにmt-config.cgiに変更後のファイル名を明示しておく。 (これで管理画面内部のリンク先が置き換えられる)
AdminScript mt.fcgi
CommentScript mt-comments.fcgi
TrackbackScript mt-tb.fcgi
SearchScript mt-search.fcgi
ActivityFeedScript mt-feed.fcgi
XMLRPCScript mt-xmlrpc.fcgi
mt-check.fcgiとかを動かして動作していればOKだと思う。
注意点
→mt.fcgiのタイムスタンプを更新すればOKなので、touchコマンド等でゴニョゴニョすればいい。PHPなら、
<?php
system('touch /(MTをインストールしたディレクトリ)/mt.fcgi');
?>
とか?を作成してhttpから叩けるような場所に置いておけばいいと思う。(MT側がFCGIに本格対応すれば必要なくなるだろうけど、暫定策ということで)
まぁtouchコマンドは無害だろうし...
- Comments: 0
- TrackBacks: 0
オープンソースにフィードバック
- February 10, 2007 11:30 PM
- blogging
個人的にSciretを使い始めたので、日本語化ファイルを作成しました。
後でSourceForgeにも投げておこう。
■使い方
↓の内容をコピペしたテキストファイルをJapanese.txtとかいう名前でサーバの環境に合わせてエンコーディング指定して保存。
languagesフォルダに突っ込んだらPreferenceから言語選択メニューで日本語が選べるようになってるはず。
化けたらエンコーディング指定やり直しです。
飛訳や誤訳があったら教えて下さい。
- Comments: 0
- TrackBacks: 0
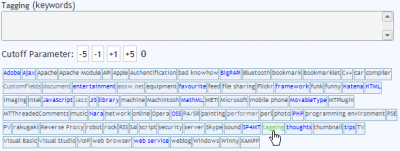
Scuttleの不満
- January 29, 2007 2:19 AM
- blogging
いつぞや取り上げたリネーム機能のことで、Shishimushiの中の人が反応してくれておりました。
最近リファラチェックしてないので、フィード購読してなかったら気付けなかったろうな。
Shishimushi - Scuttle あれこれ - 今日知ったこと
タグのリネーム
早速導入して適当にリネーム実行してみたら、
Fatal error: Call to undefined function: createurl() in tagrename.php on line 49
とか怒られたけど、リネーム自体はちゃんと反映されている模様。やったね。
うーん、ウチは出てないんですけどね。
さくらとの相性...?
タグの大文字が反映されない。
Opera と入力しても opera となっていたり。データベースの方を弄ったらなんちゃって反映はされるが、一つ一つの記事に対して行わなければならず、僕はそこまで神経質ではないので無理。いや、こういう事に引っかかるのを神経質だと人は言うのだろう。
これは確かに私もどうにかして欲しいと思います。
個人的にはlowerCamelなファイル名を付ける癖があるので、タグも同じように入力したい。
確実に需要があると思うんだけどなぁ。
同じ文字でキャメルケースだけ違うタグがあったら警告するとか、そういうインテリジェントな感じになると嬉しいかも(いや鬱陶しいかも)。
因みにウチのタグリネームスクリプトは、ブックマーク追加インタフェースからコードを移植してタグ入力支援できるようにしてます。
<?php
$this->includeTemplate($GLOBALS['top_include']);
?>
<script type="text/javascript">
window.onload = function() {
document.getElementById("new").focus();
}
</script>
<form action="<?= $formaction ?>" method="post">
<table>
<tr>
<th align="left"><?php echo T_('Old'); ?></th>
<td><input type="text" name="old" id="tags" value="<?= $old ?>" /></td>
<td>← <?php echo T_('Required'); ?></td>
</tr>
<tr>
<th align="left"><?php echo T_('New'); ?></th>
<td><input type="text" name="new" id="new" value="" /></td>
<td>← <?php echo T_('Required'); ?></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="confirm" value="<?php echo T_('Rename'); ?>" />
<input type="submit" name="cancel" value="<?php echo T_('Cancel'); ?>" />
</td>
<td></td>
</tr>
</table>
</p>
<?php if (isset($referrer)): ?>
<div><input type="hidden" name="referrer" value="<?php echo $referrer; ?>" /></div>
<?php endif; ?>
</form>
<?php
$tagservice = & ServiceFactory :: getServiceInstance('TagService');
$userservice = & ServiceFactory :: getServiceInstance('UserService');
$logged_on_userid = $userservice->getCurrentUserId();
$userPopularTags =& $tagservice->getPopularTags($logged_on_userid, 1024, $logged_on_userid);
$userPopularTagsCloud =& $tagservice->tagCloud($userPopularTags, 5, 108, 175, 'alphabet_asc');
$userPopularTagsCount = count($userPopularTags);
if ($userPopularTagsCount > 0) {
?>
<script type="text/javascript">
Array.prototype.contains = function (ele) {
for (var i = 0; i < this.length; i++) {
if (this[i] == ele) {
return true;
}
}
return false;
};
Array.prototype.remove = function (ele) {
var arr = new Array();
var count = 0;
for (var i = 0; i < this.length; i++) {
if (this[i] != ele) {
arr[count] = this[i];
count++;
}
}
return arr;
};
function addonload(addition) {
var existing = window.onload;
window.onload = function () {
existing();
addition();
}
}
addonload(
function () {
var taglist = document.getElementById('tags');
var tags = taglist.value.split(', ');
var populartags = document.getElementById('popularTags').getElementsByTagName('span');
for (var i = 0; i < populartags.length; i++) {
if (tags.contains(populartags[i].innerHTML)) {
populartags[i].className = 'selected';
}
}
}
);
function addTag(ele) {
var thisTag = ele.innerHTML;
var taglist = document.getElementById('tags');
var tags = taglist.value.split(', ');
// If tag is already listed, remove it
if (tags.contains(thisTag)) {
tags = tags.remove(thisTag);
ele.className = 'unselected';
// Otherwise add it
} else {
tags.shift();
tags.splice(0, 0, thisTag);
ele.className = 'unselected';
}
taglist.value = tags.join('');
document.getElementById('tags').focus();
}
document.write('<div class="collapsible">');
document.write('<h3><?php echo T_('Popular Tags'); ?><\/h3>');
document.write('<p id="popularTags" class="tags">');
<?php
$taglist = '';
foreach(array_keys($userPopularTagsCloud) as $key) {
$row =& $userPopularTagsCloud[$key];
$entries = T_ngettext('bookmark', 'bookmarks', $row['bCount']);
$taglist .= '<span title="'. $row['bCount'] .' '. $entries .'" style="font-size:'. $row['size'] .'" onclick="addTag(this)">'. filter($row['tag']) .'<\/span> ';
}
?>
document.write('<?php echo $taglist ?>');
document.write('<\/p>');
document.write('<\/div>');
</script>
<?php
}
$this->includeTemplate($GLOBALS['bottom_include']);
?>
タグの表示数が多いので、若干モッサリしますが。
まぁそれほど頻繁に呼び出す機能でもないので割り切ったりまたイライラしたり。
ウチのScuttleはこんな感じ。
(サムネイルはしょぼいながらも自前サービスのアレ)
- Comments (Close): 0
- TrackBack (Close): 0
リサイクルモデル崩壊
- December 11, 2006 5:28 AM
- blogging
あまり詳しくなかったのだけれど、ペットボトルのリサイクルってどうやら面白モデルらしい。
当初想定されていた(そして未だ一般的な)PET樹脂リサイクルの流れ
消費者から自治体が回収→日本容器包装リサイクル協会へ取り敢えずタダで引き渡す→リサイクル業者へ売る→協会から売り上げを自治体へ分配する
うぉ、そうだったのか! と思った。
で、自治体がリサイクル業者へ直接持ち込んだ場合、日本容器包装リサイクル協会(長いので以下"リサ協")に引き渡す場合に比べて、重量当たり収入価格倍程度になるとか。
(↑テレビからのながら聴き情報なので曖昧)
当たり前というか、熱力学的にはプラスティック素材を同組成のリサイクル可能状態に持っていくというのは効率が悪そうなんだけど、システム的にやり易そうだったから始まったのだろうと思う。
で、そのシステムにも穴があって、お金の余っていない自治体なんて勿論そちらに流れてしまう。
エントロピー加速度は減少しない...
というか製造事業者の場合、市場に出す段階で金払っているはずだけども、自治体から抜き取ってるマージンを考えると、2重取りになってる部分が無いのか気になるな...
- Comments: 0
- TrackBacks: 0
うぉ、センセ!
- November 27, 2006 8:23 PM
- blogging
皆さんPodCasting聴いてますか?
私ラジオは余り聴かないほうだったんですが、出張の友にiPodNano買ってからPodCastingを結構聴いてます。
最近、車で通勤する際にラジオを聴くのにも飽きてきたので、主に出張の時に新幹線で聴いていたアキバ系!電脳空間カウボーイズをモリモリ聴いていたらストックが無くなってしまって、適当に検索カマして見つけたのがコレ。
Science Xitalk - サイエンス・サイトーク
「Science Xitalk(サイエンス サイトーク)」は「人間を科学する」トーク番組。
21世紀に入り、人は宇宙を、地球を、生命をどこまで知ることができたのか。
そして私たち人間自身をどこまでわかってきたのか。
「Xitalk」はインターネットの「Site」と「talk」を合わせた造語です。
「Xi」にすることで、「X」の未知な雰囲気や「Excite」するなどの意味も持ちます。
毎回科学の最前線に立つ研究者をスタジオに招き、ジャーナリストの日垣隆が鋭く迫ります。
元はTBSラジオのコンテンツで、PodCast化されたらしい。
今日、何となく試しに何番組か入れて聴いてたんだけども、帰宅途中で流れてきたのは聞き覚えのある声と、どう考えてもマニアック過ぎる蝶の話題。
ここ、これは?
巻き戻してみる。
「本日は日高敏隆さんです」
やっぱりー!
ちょっと嬉しくなったのだった。
この先生好きなんだよなぁ。
- Comments: 2
- TrackBacks: 0
そうそう、FeedBurner使い始めてたの
- November 19, 2006 11:04 PM
- blogging
忙しいときにサクっとやっつけたので書き忘れていたのだけれども。
ウチのフィードはFeedBurnerへ飛ばされています。
一応飛ばし初めだけ、自分用にコンテンツ数を1000にしてFreshReaderへ読み込ませたりした。
(いやホラ検索し易いし...)
私的インタフェースだし、まぁRSS配信してもどうなのか、という問題もありますが、誰かが便利に思ってくれればいいかなぁ...程度に思いつつ。
- Comments: 0
- TrackBacks: 0
あっさりとしたmp3の埋め込み方法
- November 16, 2006 11:56 PM
- blogging
以前、mp3ファイルをブラウザで再生してもらうために色々とプレイヤスクリプトを探していたのだけれど。
↓こういう書き方で大丈夫みたいだ。
<embed src="https://*/*.mp3" type="audio/quicktime" width="400" height="20" autostart=0 autoplay="FALSE" save=0 />
<noembed>mp3を再生するためにQuickTimeプラグインを導入してください</noembed>
他にいい書き方があればまた追記する予定。
- Comments: 0
- TrackBacks: 0
言及なしトラックバッ子
- November 16, 2006 11:17 PM
- blogging
サイトドメイン引越しして、スパムTBが減った。
久々に迷惑TB来てないか見てみたら、1件が隔離されてた。
この電安法でなんかぐちゃぐちゃ書いてた記事にトラックバックが入ってたのだけれど、TB元に飛んでいったら言及リンクが無い。
まぁブログ検索か何かで引っ掛かったページに無作為Pingしてるような気もするけど、サイト(というかウェブログか)全体の指向性・雰囲気が個人的にアリな感じだったので、SEO的にも解除しておいた。
けど言及リンクくらい貼りましょうよー!
そんなにトラフィック欲しいのかなぁ。
- Comments: 0
- TrackBacks: 0
何だかね
- November 10, 2006 12:41 AM
- blogging
相変わらず知人から「mixiで見つからない」と云われる管理人です。
まぁろくすっぽログインもせずに、このウェブログのログ(ん?)飛ばしてるだけなんで非常にパッシヴな利用方法だからなぁ。
見つけた人が居たら反応はしますけど。
さておきサーバ稼動も安定してるみたいだし、サイトの移転が着々と進んでいます。
(相変わらず仕事は鬼忙しい)
処で全然気付いていなかったのだけれども、Google Analyticsがいつの間にか受付再開してたんですね。
都合2ヶ月以上気付いてなかったのか...みんな使ってないのか?それともニュース見逃してた?
Google Analytics
Google Analytics では、訪問ユーザーがどのようにサイトを見つけたか、サイトでどのような操作を行ったかなど、必要なあらゆる情報を収集できます。 これにより、投資収益率の高いキャンペーンや広告活動にマーケティング リソースを重点的に配分して、サイトの訪問ユーザー数を増やすことができます。
という訳で使用開始。
今まで使ってたアクセス解析ツールよ、有難うさようなら。
(便利だったけど、インタフェースが微妙だった...)
- Comments: 2
- TrackBacks: 0
VOX
- August 21, 2006 1:30 AM
- blogging
招待が届いたので入ってみた。
Vox
Voxは、生活を記録し、興味を友達や家族と語り合い、つながっていく、新しい形のコミュニティです。周りを見渡して輪を広げていきましょう。そして私たちに皆さんの感想をぜひ、聞かせてください。まずは、Voxチームのブログで、Voxのニュースを読んでみませんか。
はてさてTypePadがあるのに何をしようとしているんだろー...と勘繰っていたら、どうやらこれはSixApart流SNSへのアプローチのようだ。
写真や動画の共有や、テーマアンケート、また公開レベルのコントロールが細かく行える。
(と言ってもまだグループ設定をしてそのグループごとにアクセスコントロールしたり出来るわけではない)
そういえば「mixiで日記を書くのは微妙」という話も時々聞くわけで、日本ではmixiからの避難所として需要があったりしそう。
まぁこうしてまっさらなウェブスペースを借りてウェブログを書いている身としては、コントローラブルな領域がもっと増えてくれるか、どストライクなものを作ってもらわないと使い切れない。
(但し、変名でものを書き捨てるなら外部サービスも充分選択肢に入ってくる)
招待状が若干あるので、気になる人は一声掛けて貰えば呼びます。
ちうかweblogサービス増えすぎて何処でどれだけ試験開設してるか判らなくなってきた。
#HomePage(本来の意味)作り直さないとなー
- Comments: 0
- TrackBacks: 0
もうひとつ
- July 30, 2006 10:16 PM
- blogging
simpleAPIのサムネイルを利用させて貰っているんだけど、負荷的に厳しいというのがアレなので実は止めたい。
かと云ってwebshotはFirefox1.51↑でもOperaでも動かないし、これは何とかならんもんか、と思ったら何とかなりそうな目途が立ったのでメモっておく。
(将来的にはパッケージ化して文書にしようとの目論見で)
Opera右クリック->CrenaHtml2jpgでローカルマシンがキャプチャ->バッチファイルでリネーム->NcFTPでバッチアップロード->OperaでSP4MT起動
(ここまで一息)
投稿ボタンで記事へ。
クリック、クリック、Return(というかEnterか...)、クリック
うーん、これだけ見るとアクション多いけど、現状の手間を考えると全然許容範囲だな。
(今だとキャプチャから記事への投稿まで5分くらい掛かってるし)
まぁこれを実現するためには少々スクリプトを弄らないとダメなんだけど。
時間無いって。
めでたくなしめでたくなし。
- Comments: 0
- TrackBacks: 0
MovableType3.3
- June 30, 2006 4:38 AM
- blogging
出てますな、MT3.3。
忙しいってのも勿論あるんだけど、タグ取り込みの初回バージョンということで、ベータの際にlocalhostにインストールしただけで触ってない。
タギングは今の機能で結構充分だしなぁ。
CustomField/RightField的な機能が追加されたら乗り換え時、といった感じがする今日この頃...
(そんなこと云ってて突然乗り換えたりするんだろうけど)
MTについては今更どうこう言うようなものではないが、MTが無ければPerlへの興味も、CSSをこれほど弄れるようにもならなかったろうな、という感じ。
使い始めて暫らくして、「これは!」と思いレジストしたのも懐かしい。
ProNetのプラグインディレクトリとか見てるのも楽しい。
ところで今回から個人非商用使用向けのライセンスが、限定個人ライセンス...じゃなくなってしまった模様。
6/27付けで新しいライセンス体系に変わったらしいけど、これは確かにいやだなぁ。
(ECバイヤーズが嫌いとかじゃなくて、登録先が無意味に増えるのがちょっとアレ)
ちなみにレジストユーザは以下のリンクから
購入サイト
取得済みライセンスからダウンロードすれば問題なし。
ただ、これすごく判りにくい...最初自分のライセンスがなくなったのかと思った。
- Comments: 0
- TrackBacks: 0
名前を開く
- June 11, 2006 5:52 PM
- blogging
何故ウェブログを続けるのか、なんていうのはブロゴスフィアでネタに詰まった場合によく出てくるテーマだと思うけど、それだけみんな一度は考えてしまうということなのかな。
実名運営というほどではないにせよ、ここでは人物を特定できる形で記事を公開している。
それは個人的なコンタクト先をウェブ上に置いておきたかったからであり、匿名に近い形(←継続的な本当の匿名サイト運営はありえない、ということ)で情報発信する必要もないと思ったからだ。
ただ、高い信頼性を必要とするような職種にいると、その分野に関わる記事は気楽に書けない。
TechnicalでDeveloppingな話題ならば、ということで技術的な話題もそれなりに扱っているけど、自分の関わる業界についての記事は書こうと思うわないし。
実際に何の仕事をしてご飯を食べているかは、同僚や仕事先の人にしか判らないと思うけど、だからこそ慎重になってしまうこともある。
勤め先は上場しているわけでもないので、陳腐化した話題ならどんどん取り上げてしまっても問題にはなりにくい筈だが、面倒を避ける意味でも書くのは避けたいところ。
(取引先との都合もあるわけだし)
この辺はニッチな分野で有限会社(もう作れないけど)の社長にでもならないと自由に振舞えないんだろうな。
ということで正確性を欠いた情報を自分の記録として残しているわけです。
そんな暇があれば~、という突っ込みは受けますが、心が折れることのほうが怖くないでしょうかね。
ま、なんて甘えた話でしょう。
- Comments: 0
- TrackBacks: 0
Tagging Input Helper 0.2.0
- May 25, 2006 12:19 AM
- blogging
ウチは記事の更新でわざわざフィードを吐き直さない仕様なのですが、ひっそりと更新しています。
なんか手元でファイルを作成してもらうとプラグインとして動かない場合もあるみたいなので、今回からアーカイブで配布することにしました。
Sequentially altered days: Tagging Input Helper
TaggingInput.plを0.2版にバージョンアップ。
タグが途中で改行されて見辛くなってしまうのをちょっとアクロバティックなCSS記述でやっつけました。
使用頻度の高いタグがどうなってしまうかテスト環境がないため挙動予測出来てませんが、とりあえずリリース。
0.1版からのアップデートはプラグインの上書きのみで、tagwire.jsの内容はそのままでOKです。
スクリーンショットは以下のような感じ。

タグが強制改行でラッピングされるのを防止するのに3時間掛かってるのは秘密。
- Comments: 0
- TrackBacks: 0
分裂勘違い君劇場の終焉、いやさ出立
- May 17, 2006 11:56 PM
- blogging
大変美味しかったです。ご馳走様でした。
分裂勘違い君劇場 - 分裂勘違い君劇場が目指したものとその舞台裏
というわけで、旧メディアで取り上げてくださったお礼に、最後の締めくくりに、「2026年、言葉の壁で日本沈没」というネタ記事を、これとは別に上げときますね。
はてな移転前くらいから読んでいて、何度か突っ込もうと思ったりしたけども、堪え笑いをそのままに完食させていただきました。
ということで最後に紹介させて頂きます。
リアルタイムに食べてた者の食後感としては、2chの面白いスレッドをROMってる感じに近かったかも。
----
[2006may19追記]
同時期に購読し始めた、はてなへ移転してまだ続いている別サイトとごっちゃになってました。
ここは最初からはてなだった...
- Comments: 0
- TrackBacks: 0
sp4mt:0710
- May 8, 2006 12:11 AM
- blogging
さっき自分で書いたものを引用するのも変な感じだけど。
sp4mt:0710
SP4MTの0.710版です。
外部javascriptファイルを利用して、サムネイル生成時のコントロールが細かく行えるようになりました。 (サムネイルとか云いつつ拡大できたりもしますが)
出力文字列の自由度向上は作業予定から漏れてしまったので、次回更新時に繰越です。
今回の版にアップデートするにはsp4mt.phpのアカウント関連設定を各自の環境に合わせて上書きするのに加え、インストールディレクトリへのリソース追加とPalette.jsを利用している場合は保存先変更が必要です。
(あと作成コストが大きいので、今回からオフラインドキュメントの同梱を止めました)
という訳でGW中の更新分をリリースしました。
(5連休中、カゼで4日倒れてたせいで大胆な更新が出来てないのは秘密)
SP4MTも作り始めてから丸2年ちょい経ちましたが、ポロポロと紹介されている様子ながらも継続利用されているのか若干気になるところです。
まさか0.3系とか使っている人もいないだろうけど...既に利用している人はアップデート推奨です。
どうでもいいけど、私がSP4MTをPerlへ移植したら子飼弾さんも添削する気を無くすくらい酷いソースを吐きそうだ。
JavaScriptをソース内に記述し始めたせいで、また一段と可読性が下がりました。
----
[2006Mar08朝追記]
どう変わったのか判りにくいのでScreenShotでも載せておきます。
以下のように部分的に選択して拡大したり縮小したりできるようになったということです。
ややこしい処理が不要ならば、画像処理ソフトを立ち上げずにスクリーンキャプチャソフトとウェブブラウザで何とかなりそうです。
(上記画像も、そのような感じで処理しています)
- Comments: 2
- TrackBacks: 1
Tagging Input Helper
- May 1, 2006 12:48 AM
- blogging
Taggingを行うにあたって、記事編集時のタグ入力を支援するプラグインを作成しました。
私はあまり沢山の記事を書くわけではないので、昔どんなタグを使ったのか忘れていることが多々あります。
例えばMovableTypeの話題を扱った記事を書いて、昔"MT"を使ったのか"MovableType"を使ったのか...このプラグインを用いることで、そんな風に過去に入力したタグか判らなくなることを防ぎやすくなります。
基本的には上記ファイルを解凍して、プラグインディレクトリへインストールすればOKです。
(動作するためにはBigPAPIプラグインと(o)さんのTagwireプラグインを導入していることが条件です)
利用したいウェブログのインデックステンプレートで以下の内容をtagwire.jsとして保存すれば、そのウェブログの記事編集画面でタグ入力支援が動作します。
var tagarray = new Array(<MTTags delimiter="," glue=","> '<li title="<$MTTag$>:<$MTTagCount$>:<$MTTagDate format="%Y-%m-%d"$>"><a title="tag" href="javascript:void(0);" onclick="return addTags(document.entry_form.keywords, \'<MTTag encode_js=1>\')"><MTTag encode_js="1"></a></li>'</MTTags> );
taglink=tagarray.join(" ");
document.write(taglink);
function addTags (e, v) {
if (!canFormat) return;
var str = getSelected(e);
setSelection(e, v + ',');
return false;
}
function calcFontSize(count) {
return count / 6 + 12;
}
var tags = new Array();
var now = (new Date()).getTime();
var tagsNode = document.getElementById('tags');
var childNodes = tagsNode.childNodes;
for (var i = 0; i < childNodes.length; i++) {
var e = childNodes.item(i);
if (e.nodeName.match(/li/i)) {
var s = e.title.split(':');
e.style.fontSize = calcFontSize(s[1]) + 'px';
var d = s[2].split('-');
var diff = (now - (new Date(d[0], d[1] - 1, d[2])).getTime()) / 86400000;
if (diff < 14) e.className = 'hot';
else if (diff > 365) e.className = 'oldest';
else if (diff > 60) e.className = 'old';
tags.push([ e, s[1] ]);
}
}
tagsNode.style.display = 'block';
var coff = 0;
var coffNode = document.getElementById('coff');
function decCoff(c) {
if (coff == 0) return;
coff -= c;
if (coff < 0) coff = 0;
coffNode.innerHTML = coff;
refreshCoff();
}
function incCoff(c) {
if (coff == 20) return;
coff += c;
if (coff > 20) coff = 20;
coffNode.innerHTML = coff;
refreshCoff();
}
function refreshCoff() {
for (var i = 0; i < tags.length; i++) {
var tag = tags[i];
tag[0].style.visibility = (tag[1] <= coff) ? "hidden" : "visible";
}
}
タギングのデリミタ(タグの区切り文字)を|にしている場合は、上記コード7行目あたりで
setSelection関数に引数として渡している','を以下のように'|'へ変更すれば大丈夫です。
function addTags (e, v) {
if (!canFormat) return;
var str = getSelected(e);
setSelection(e, v + '|');
return false;
}
このプラグインは無保証とします。
導入したことによる不具合などについて、私は責任を負いません。
また各自改造は自由ですが、再配布は取り敢えず禁止としておきます。
(何かあればコメント欄にどうぞ)
では、愉快なTagged Weblog Lifeを。
---- 以下のような方法もあります。お好みで。drry+@-> Movable Type 3.17-ja and customized interface with application templates
----
[2006May21追記]
TaggingInput.plを0.2版にバージョンアップ。
タグが途中で改行されて見辛くなってしまうのをちょっとアクロバティックなCSS記述でやっつけました。
使用頻度の高いタグがどうなってしまうかテスト環境がないため挙動予測出来てませんが、とりあえずリリース。
0.1版からのアップデートはプラグインの上書きのみで、tagwire.jsの内容はそのままでOKです。
- Comments: 0
- TrackBacks: 1
Online Bookmark を導入
- April 24, 2006 7:45 AM
- blogging
Operaの環境一新に勢い付いて、一気呵成にツールを揃えることに。
出力::weblogツール、蓄積整理::wiki、入力::RSSリーダと来たら最後はバッファ::ブックマークのオンライン化だろう、ということでオンラインブックマークスクリプトを探してみると、OSSで何点か見当たった。
で当初WebShotが第一候補だったのだけれど(サムネイル目当て)、軽さとクライアントの汎用性から結局使うことにしたのはScuttle。
(というかWebShotクライアントの挙動が微妙だった...)
SourceForge.net: Scuttle
Web-based social bookmarking system. Allows multiple users to store, share and tag their favourite links online.
なんだかdel.icio.usとかFlickrとか、アカウントは取ったものの、今ひとつ使う気になれないんだなぁ。
(ソーシャル~との相性が悪いのかも知れない)
Scuttle自体はオンラインブックマークというよりかは、ソーシャルブックマークなのだけども、考えてるよりも汎用的な使い方が出来るかもしれない。
テンプレートを少し変更して使い方を変えることで、ウェブログツールとして使用することも出来るだろう。
(256文字という入力制限があるのはご愛嬌)
何だか最近タグ付けできるものが増えてきて便利とは思いつつも、タグ付け無しで生きていけなくなるのかと考えると、ちょっとアレだ。ほら、うん。アレだな。
- Comments: 0
- TrackBacks: 0
私家版 引用リンク作成用Bookmarklet
- April 19, 2006 11:55 PM
- blogging
ウチで記事引用するときに使っているBookmarklet。
javascript:var d=document;var url=location.href;var title=document.title;var str=d.selection?d.selection.createRange().text:d.getSelection();if(str==''){var content=document.title;}else{var content=str;}var linkTag ='<blockquote><a href="'+url+'" title="'+title+'">'+title+'</a>\n\n'+content+'</blockquote>';var x = prompt('',linkTag);
久しく使ってなくて、便利さを再確認...
(今までのウェブログでは外部に向けてリンク張らない方針だったので引用もあまりしなかっただけ)
- Comments: 0
- TrackBacks: 0
MTThreadedComments導入
- April 3, 2006 5:41 AM
- blogging
スレッド型コメントの為のプラグインを導入しました。
難度高い...というよりかは作業量が多くて瀕死です。
詳しいやり方はネット上に情報が少ないので、いずれ公開したほうが好いのかも知れません。
しょうもない改造ですが、独自のものも加えているのです。
さて実は以前からコメントにタイトルをつける方法を探っていたのですが、たまたま見つけたMTThreadedCommentsのプラグインドキュメントで「タイトルが付く」という記述を発見してしまい、喜び勇んでダウンロード。
これがある意味間違いの素だったのかも。
ここのひとつ前に書き始めた極私的なウェブログでは、MT側に依存しないPHPでの処理を表示の際に組み込むことでタイトルを付けていました。
(コメントの1行目をタイトルとして扱うという力業で。でもあれはあれでデータベースを汚さないという素晴らしい特典があるんだよねぇ)
取り敢えずこれで改装完了なので、公開までもう少し。
今回の見た目はオーソドックスなウェブログになりましたね。
あとはフィード周りの出力を整えたら準備は終わり。
でも多分また来週末の作業です。
- 小粋空間さんのテンプレートへ移行
- MTインクルードによるページ部品共用化
- タグ分類機能追加
- コメントフォームへのタイトル入力追加&スレッド化
- メールフォーム機能追加
おなか一杯だ。
- Comments: 0
- TrackBacks: 0
Restarting on new weblog
- March 26, 2006 11:06 PM
- blogging
およそ半年振りにeosw.net上でweblogを再開しました。
2005年10月に別ドメインサーバを経てたのを機に、メモ兼アイデアノートとしての役割をそちらに移してしまい、eosw.netで記事を書くのは止めてしまっていたのですが、ウェブ上でのインターフェースとして復活させることに致しました。
かつて程こちらでの更新頻度は高くならないと思いますが、サイトの冠通り音楽系/武術系の話題や技術的なメモなどを書いてゆく予定です。
(まぁ当面は探り探り)
それはそうと2004年2月にMovableTypeを使い始めて早2年、カスタマイズも楽になったものです。
コメントの返信など非常に遅いと思いますが、平に宜しくお願いします。
----
ここより古い記事については過去のコンテンツからの再録です。
- Comments: 0
- TrackBacks: 0
山形浩生のサイゾーコラム
- February 5, 2006 6:52 PM
- blogging
個人的アンテナに引っかかったのでメモ。
-山形浩生さんのコラム:
https://cruel.org/cyzo/
なんつーかこういう文体と勢いでコラムを書けるか書けないかってことはウェブログ時代に生きてるかどうか、ってことも関係しているのかも知れない。
ウェブロガー的性向というか、繋がっていることや指摘されることに対するポートの開放度というか、インタフェースに依存しているのかどうか考えると面白いのではないかなぁ。
発表媒体によるライターのリアクション指向性を分類できると面白いと思うんですが。
(そんな暇ねぇ)
- Comments: 0
- TrackBack (Close): 0
MTプラグインリスト
- January 23, 2006 12:10 AM
- blogging
自分で入れたプラグインの内容を忘れていた模様なので再収集がてらメモ。
(結構こまごまと入れていたようだ…)
-UpdateAuthoredOn:投稿日の更新を簡単にしてくれるプラグイン。ボタンポチで更新できる
https://www.staggernation.com/mtplugins/UpdateAuthoredOn/
-StatWatch:MT内で簡単なアクセス解析をしてくれる。Analysticまでは要らないや、という人向き
https://www.raquo.net/statwatch/
- Comments: 0
- TrackBack (Close): 0
MT:RightFieldsプラグイン
- January 4, 2006 12:37 PM
- blogging
CustomFieldsプラグインに続いて、こんなのも出てたみたいです。
この手のプラグインはやばすぎてよだれが出ます。
CustomFieldsプラグインの場合、拡張するまでは良いんですがExportとImportまで気が回っておらず、若干使い勝手が悪かった気がします。
(なので殆んど拡張データフィールドを使うことがない)
シェアウェアらしいのですけど、Export/Importの件も気になるので家に帰ったらこれは早速試してみなければ…。
これだからMTは止められないです。
-RightFieldsプラグイン:MTエントリに拡張フィールドを作成できるプラグイン
https://www.staggernation.com/mtplugins/RightFields
あとこんなのも。
-Full Featured FCKeditor:WYSIWIGなエディタをMTへ登録
https://alogblog.com/movabletype/plugins/full_featured_fckeditor_on_movable_type/
- Comments: 0
- TrackBack (Close): 0
拡張したフィールドの書き出し
- November 6, 2005 11:57 PM
- blogging
えーと、本当はプラグインで書こうと思ったんですけど、ちょっと不都合が出て止めました。
コーディングする時間が無くて。
取り敢えずは
/mt/lib/MT/ImportExport.pm
の後半にあるエクスポート用のテンプレート部分の好きな部分に
<MTEntryData field="x"><MTEntryDataFieldName>:
<MTEntryDataFieldValue></MTEntryData></MTEntries>
- Comments: 0
- TrackBack (Close): 0
Export::CustomFields
- November 6, 2005 11:57 PM
- blogging
えーと、本当はプラグインで書こうと思ったんだけども、ちょっと不都合が出て止め。
コーディングする時間が無くて。
CustomFieldsを導入したウェブログのデータをバックアップするには、取り敢えずエクスポート用のテンプレートを弄れば書き出せる。
/mt/lib/MT/ImportExport.pm
の後半にあるエクスポート用のテンプレート部分の好きな部分に
<MTEntryData field="x"><MTEntryDataFieldName>:
<MTEntryDataFieldValue></MTEntryData></MTEntries>
を書けばよい。
(valueの中身は各人の設定に応じて書き換えること)
インポートをMT側で受け付ける為には関数の書き換えが必要なので、気力が尽きました。
また拡張フィールドを使うような使い方をしなければならなくなった際、改めて考えることに。
- Comments: 0
- TrackBack (Close): 0
Plugin Packager for MT
- November 4, 2005 5:30 PM
- blogging
MTのプラグインがどれだけ便利になっても、インストールの手間はそんなに変わらないわけですよ。
面倒って程では無いにせよ、やはりそこもなるべく自動化したいところです。
そこでアイデアだけなんですが、以下のような機能があればどうでしょうか。
-プラグインのパッケージ毎にインストール情報を残す
→アンインストールが楽に
-依存関係のパッケージも入れてくれる
→手間を省くのには大事です
プラグイン形式で作成するのはちょっと辛いので、誰かPerlで作ってください…
(ていうかMT側がこの機能を持ってくれると最高なんだけどね)
- Comments: 0
- TrackBack (Close): 0
エントリに投票機能
- October 26, 2005 12:50 PM
- blogging
また熱いプラグインが出てきましたよっ
-Vote Plugin
https://www.unc.edu/~bungeman/mt-blog/archives/2005/10/vote_plugin.html
個別エントリに投票を行えるシステムを組み込むプラグイン。
どのように投票履歴を管理しているのかちょっと謎なんですけど、私の予想が間違ってなければ、このプラグインを手本にアクセスカウンタ/解析やWEB拍手に近い機能を生成できたりしそうですよ?
取り敢えず昼休みに会社から第一報。
- Comments: 0
- TrackBack (Close): 0
2バイト文字を強要
- October 20, 2005 11:14 PM
- blogging
-コメントなどで2バイト文字の入力を強要する
https://svn.bulknews.net/repos/public/mt-ban-ascii/trunk/
ダウンロードするのは.plファイルだけなので、/pluginsディレクトリに放り込みましょう。
コメント欄でアルファベットだけの入力(主にスパムを想定)が有った場合、システムが拒否してくれます。
国際的な交流を目指す人には不要ですが、ウチは日本語環境から観られればいいので入れてます。
- Comments: 0
- TrackBack (Close): 0
雛形的朋友
- October 20, 2005 2:46 AM
- blogging
MovableTypeを触り始めたら、誰もが1度はテンプレート弄りに嵌ってしまうことでしょう。
テンプレートを開いては閉じ、重なるウィンドウを入れ替え立ち替えhxxkにいそしむのは楽しいながらも大変です。
ということで最近公式プラグインサイトに更新版が登録されたBigTemplateWindowをご紹介。
-テンプレート編集画面を強化する
https://alogblog.com/movabletype/plugins/bigtemplatewindow/
ダウンロードしたファイルをフォルダごとにインストールディレクトリへ展開するだけでインストールは完了。
特に設定は必要有りませんので、テンプレート編集画面を開いてみましょう。
そして心のままにあちこちのボタンを押してみましょう。("S&R"は保存と再構築を実行するので要注意です)
私個人的にはテンプレート入力補助機能におしっこちびりそうになりました。
そうそう、DreamweaverのMT拡張もこれくらいのシームレス感が欲しかったのよ…にしても便利すぎっ。
何気にフォント表示サイズや行の丸め方も変更できますので、タグ直打ちが好きな人にとってはたまりませんよ。
カスタムフィールド、BigPAPIとMovableTypeを大きく拡張する機能を持つプラグインが出てきてCMSとしての使用にも幅が出せるようになりました。
正直3.1の頃にはあまり2.661との差別化が見て取れなかったのですが、ここに来て急に強まってきてます。
MTはOSSじゃないけど、こういう動きは楽しいな。
(有料プラグイン作ってる企業などもありますが…ねぇ?)
- Comments: 0
- TrackBack (Close): 0
BigPAPIを利用した自前改造プラグイン
- October 19, 2005 11:06 PM
- blogging
MovableTypeを便利に使おうとした場合や、痒いところに手が届くようなカスタマイズを行う場合、これまではCSSやCMSテンプレートファイルそのものの変更が必要だったのですが、バージョン3.2以降では、BigPAPIを利用することでテンプレート改造がプラグイン化可能で、尋常じゃ無いくらい簡単に導入/回復ができます。
というわけで以下にBigPAPIを利用したMTテンプレートのオーバライドについて解説します。
まず好みのファイル名で.plファイルを作成します。
(なるべく既存のプラグインと被らないように!)
以降の記述は適当に読み替えて下さい。
MTプラグインのヘッダ記述です。
まぁバージョン3.xになってから記述可能な項目が増えましたが、基本は一緒です。
#これは取り敢えず唱えておきます
use strict;
#パッケージ名は好みでどうぞ
package MT::Plugin::プラグインの名前;
#バージョン表記は以下のように書きます(正式版なら1.0.0などで)
use vars qw( $VERSION );
$VERSION = '0.1.0';
#以下はプラグインリスト用の記述です
require MT::Plugin;
require MT;
my $plugin = MT::Plugin->new({
name => "プラグインの名前 plugin",
description => 'このプラグインで何が出来るか書きます',
doc_link => 'https://www.foo.bar/doc/',
author_name => 'プラグイン作者名',
author_link => 'プラグイン作者サイト',
version => $VERSION
});
#MTにプラグインの追加を宣言します
MT->add_plugin($plugin);
次に改造したい項目が表示される画面をブラウザで開きます。
アドレスバーに着目し、URL中で
__mode
に続く文字列に注目します。
今回は例としてエントリ編集画面を改造しますので、
view
がこれに当たります。
(MTインストールしたディレクトリ)/lib/MT/App/CMS.pm
を適当なテキストエディタで開いて、
$app->add_methods()
の後に"view"に関連する記述が無いか探します。
'view' => \&edit_object,
と書いてある行がありますので、次にedit_objectsという名前の関数を探します。
(関数はsub ~と書いてありますよ)
関数が見つかったら、その最後辺りを見ると以下のような行があると思います。
$app->build_page("edit_${type}.tmpl", \%param);
ここから目的のテンプレートファイルの目星がつきますので、
(MTインストールしたディレクトリ)/MT/mt/tmpl/cms
から該当しそうな.tmplファイルを見つけます。
そのファイル名使って上書きしたいテンプレートの宣言を行います。
例として、edit_entry.tmplを上書きしたい場合は、拡張子tmplを省いて
MT->add_callback('bigpapi::template::edit_entry', 9, $plugin, \&_template);
と記述しましょう。
目的の.tmplファイル内で、上書きしたい箇所を見つけたら、その箇所のコードを以下のように宣言します。
sub _template {
my ($cb, $app, $template) = @_;
my $old = qq{上書きしたい箇所のコード
};
$old = quotemeta($old);
my $new = <<"HTML";
上書き後の内容
HTML
$$template =~ s/$old/$new/;
}
1;
これで簡単な編集画面改造プラグインの出来上がりです。
SP4MTのプラグイン化も簡単に出来ますね...
参考訳元 : シックスアパートプロネット:BigPAPIの使い方
- Comments: 0
- TrackBack (Close): 0
MovableType3.2で使うプラグイン
- October 14, 2005 2:31 AM
- blogging
-カスタムフィールドプラグイン
https://www.movalog.com/plugins/wiki/CustomFields
からプラグインファイルをダウンロード。
/mt-static/plugins/CustomFields
/php/plugins/
/plugins/CustomFields
に解凍して、
entries.cgi
extendedauthorprofiles.cgi
のパーミションを実行可能にする。
あとはプラグイン管理画面からフィールドを追加すればいい。
テンプレートに記述する際は
みたいな感じで。
-エントリのプレビューにCSS適用
https://www.danandsherree.com/2005/09/01/better_entry_preview.php
これは入れるとプラグイン管理画面にCSS入力ボックスが出てくるので、そこにスタイルシートを記述しておけばプレビュー画面でCSS適用時の様子が見られるというもの。
ちょっと便利なので入れてます。
(複数のウェブログを運用してる人はちょっと微妙かも)
-MTインタフェースをHxxk
https://www.staggernation.com/mtplugins/BigPAPI/
これ、気付いてなかったけどSP4MTでMT拡張するのに使えそうですね…
ほかのプラグインを入れると同時に入ったりすることも多いみたい。
-エントリのコメントとTB許可を一括管理
https://www.movalog.com/archives/plugins/power-edit-feedback
通常は個別エントリ画面からしか触れないコメントとTBの許可をエントリ一覧画面で管理できます。
日記だとあまり気にしないけど、ナリッジベースとしてウェブログを運用する場合は便利ですね。
-階層を可視化
https://jasontamez.com/plugins/catdropmenutweak.php
からダウンロードしたものをpluginディレクトリに置いて、catdropmenutweak.cgiのパーミションを実行可にすればOK。
あとは好みで設定し直しましょう。
(Operaだと更にちょっとhackが必要ですが)
また面白いのを見つけたら追加します。
- Comments: 0
- TrackBack (Close): 0
フィールド追加とダイナミックパブリッシング
- October 11, 2005 5:07 PM
- blogging
カスタムフィールドプラグインの解説
https://movabletype.yh.land.to/archives/2005/09/30/movabletype-customfields-plugin/
エントリにフィールド追加できるとはー!
今までこの機能がどれだけ欲しかったことか!!
こういうことは標準で出来ないと、私的にCMSとして活用し辛いと思ってたんですよ。
ただ、直球なんですがストライクではないため、もうちょっと拡張できそうか試してみます。
(取り敢えず今のところは更新履歴を残すのに使ってます)
代替ダイナミックパブリッシング
https://www.h-fj.com/blog/archives/2005/08/25-171138.php
…と、MySQLなどのSQLデータベースで運用してないと使えないっぽいですね。
これはサーバ完全移行してからだなー。
- Comments: 0
- TrackBack (Close): 0
Home> blogging Archives
- Categories
- Archives
- Syndication