SP4MT on MT
- May 15, 2006 1:21 AM
- music
週末に「SP4MTをMT管理画面へ組み込む方法」で検索があったみたいなんだけど、まだ需要あるんだろうか...ということで暫定的に載っけておくことにします。
MT3.2以降向けにはBigPAPI対応プラグインにしたほうが良さ気だけど。
(私はBookmarkletで呼び出してるので作ってない)
以下再録です。
----
1: 組み込みセットのダウンロードと準備
まずは以下のリンクから素材をダウンロードして下さい。
MT組み込みセット[zip形式、約9kB]
UTF-8やEUC-JP、Shift-JISなど、ご利用のMT文字コード環境に合わせたテキストが編集可能なエディタもあると便利です。
2: ボタン用画像の追加
まずは解凍したフォルダの中にあるnav-sp4mt.gifをアップロードします。
ご利用の環境に合わせて、MovableType3.1x用と2.6x用(ウチも実はまだ現役です)のどちらかを使用して下さい。
(※MT2.6xはmilanoさんのMT日本語化パッチを適用しているものと考えて話を進めます)
画像のアップロード先は2.6xの場合、mt.cgiのあるディレクトリをMT/として
MT/images/lang-ja/
3.1xの場合
MT/images/
です。
3: 管理画面用テンプレートの上書き
次に、2.6xはmininav.tmpl、3.1xならheader.tmplを
MT/tmpl/cms/
にアップロードします。
※このとき、同名ファイルを上書きすることになるため、念のため元のファイルをxxx.tmpl-oldなどに改名しておくなどしてバックアップを残すと安心です。
ちなみに、デフォルト設定ではMTが管理しているウェブログのトップディレクトリに置いたsp4mt.php を呼び出すようになっています。
sp4mt.phpの名前を変更、またsp4mt.phpへのパスが異なる場合は、mininav.tmplまたはheader.tmpl内の<!--SP4MT呼び出し-->で囲まれた部分
<TMPL_VAR NAME=BLOG_URL ESCAPE=HTML>sp4mt.php
を適宜変更してからアップロードして下さい。
<TMPL_VAR NAME=BLOG_URL ESCAPE=HTML>は管理画面内でウェブログへのパスに変換されるテンプレートタグです。
4: 管理画面用CSSの上書き
更に3.1xの場合、styles.cssを
MT/
にアップロードして下さい。
既にCSSを変更している場合は、自分でstyles.cssへSP4MT呼び出し用の項目
.sub a#nav-sp4mt { background-image: url(images/nav-sp4mt.gif); }
を追加して頂いても構いません。
5: 動作確認
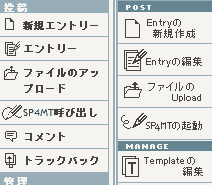
これで、各ウェブログの管理画面左の柱に

といった具合にSP4MTが組み込まれたはずです。
(左: MT3.17、右: MT2.661)
ちなみに管理画面で文字化けしている場合は、ご利用のMT文字コードに合わせてファイルを保存し直して再アップロードすれば文字化けは解消すると思います。
"SP4MT呼び出し"もしくは"SP4MT起動"のボタンを押しみて、SP4MTが起動すれば組み込み完了です。
----------解説は以上です
配布ファイルに間違いを発見された場合はコメント欄へご報告お願いします。
----------改訂履歴
Jun 19, 2005 組み込みセットをIE6対応版に差し替え
Trackbacks:0
- TrackBack URL for this entry
- https://w3neu.net/mt/mt-tb.cgi/33
- Listed below are links to weblogs that reference
- SP4MT on MT from Sequentially Altered Days
- Categories
- Archives
- Syndication
Comments:0